Download Free 4412+ How To Do Design Mockups Yellowimages Mockups Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e24.blogspot.com/2021/07/free-4412-how-to-do-design-mockups.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Free 4412+ How To Do Design Mockups Yellowimages Mockups File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
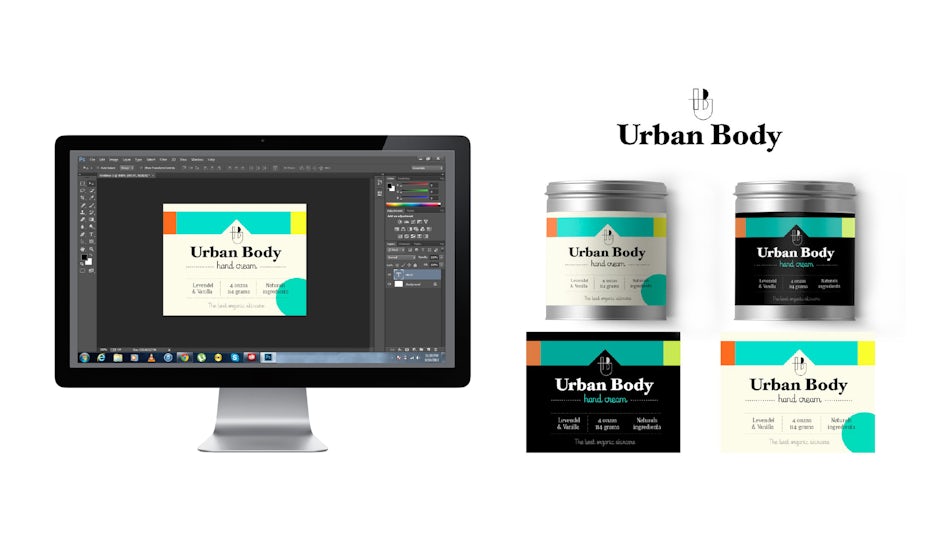
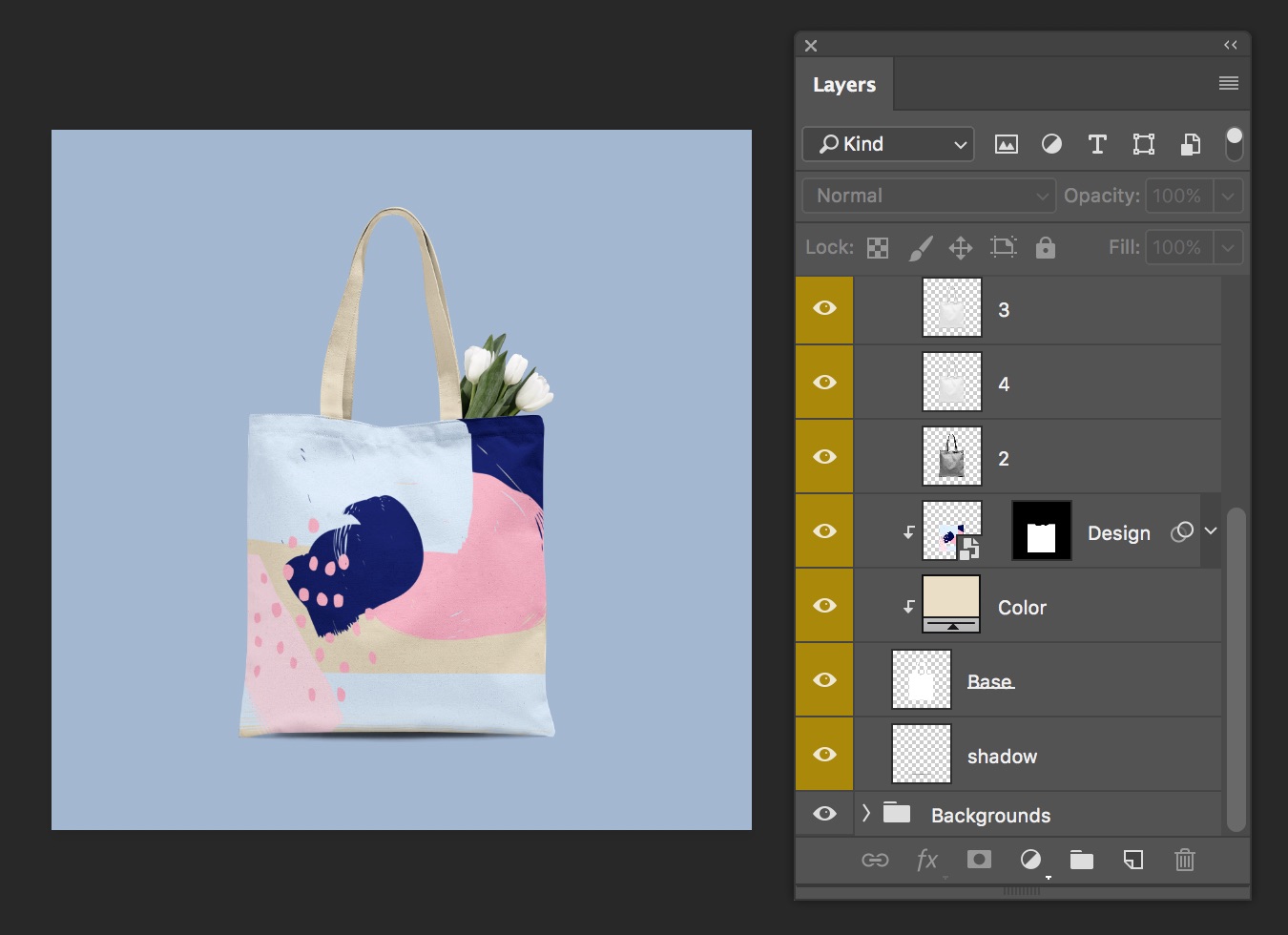
Download Free 4412+ How To Do Design Mockups Yellowimages Mockups Mockups The simplest way to create a mockup is to use a mockup generator website. Your app ui mockup is done! The fall & winter mockup bundle showcases your seasonal designs with professionalism & bonus: With these generators, you just load up your design and drag and drop it onto the object you want to mockup. As you probably expected, you have a lot fewer options when you make a mockup this way and your mockups are gonna look pretty generic. On the layers panel, locate the layer where the image you need to substitute is located. A mockup is an image that is used to preview what your design would look like on that product. This is where you will place your own design. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. Here are some recommended settings for mockup images:
Download List of Free 4412+ How To Do Design Mockups Yellowimages Mockups - PSD Mockups
Table of Contents - Here of List Free PSD Mockups FilesFree 4412+ How To Do Design Mockups Yellowimages Mockups On the layers panel, locate the layer where the image you need to substitute is located. This is where you will place your own design.

Download Free 4412+ How To Do Design Mockups Yellowimages Mockups PSD Mockups
DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Download Free 4412+ How To Do Design Mockups Yellowimages Mockups PSD Mockups
Download How To Mock Up Your Designs 99designs PSD Mockups

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download How To Mock Up Your Designs 99designs The simplest way to create a mockup is to use a mockup generator website. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. On the layers panel, locate the layer where the image you need to substitute is located.
Best Free Free 4412+ How To Do Design Mockups Yellowimages Mockups PSD Mockups
Free How To Mock Up Your Designs 99designs PSD Mockups Template

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download How To Mock Up Your Designs 99designs Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. The simplest way to create a mockup is to use a mockup generator website. This is where you will place your own design.
Free Pin On Design Inspiration PSD Mockups Template

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Pin On Design Inspiration Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. Your app ui mockup is done! On the layers panel, locate the layer where the image you need to substitute is located.
Free 10 Amazing Sites To Get Free Mockup Templates For Designers By Vincent Xia Medium PSD Mockups Template

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download 10 Amazing Sites To Get Free Mockup Templates For Designers By Vincent Xia Medium On the layers panel, locate the layer where the image you need to substitute is located. Your app ui mockup is done! This is where you will place your own design.
Free Signs Mockups Free Mockup PSD Mockups Template

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Signs Mockups Free Mockup On the layers panel, locate the layer where the image you need to substitute is located. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. Your app ui mockup is done!
Free 50 Must Have Free Premium Psd Mockups For Instant Design Approvals Website Mockup Free Web Design Web Design Templates Free PSD Mockups Template

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download 50 Must Have Free Premium Psd Mockups For Instant Design Approvals Website Mockup Free Web Design Web Design Templates Free On the layers panel, locate the layer where the image you need to substitute is located. This is where you will place your own design. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer.
Free What Are Mockups Viking Code School PSD Mockups Template

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download What Are Mockups Viking Code School The simplest way to create a mockup is to use a mockup generator website. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. Your app ui mockup is done!
Free 20 Best Free Envelope Mockups In Psd 2021 Colorlib PSD Mockups Template

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download 20 Best Free Envelope Mockups In Psd 2021 Colorlib Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. On the layers panel, locate the layer where the image you need to substitute is located. This is where you will place your own design.
Free Create Mockups Online Artboard Studio PSD Mockups Template

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Create Mockups Online Artboard Studio On the layers panel, locate the layer where the image you need to substitute is located. Your app ui mockup is done! Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer.
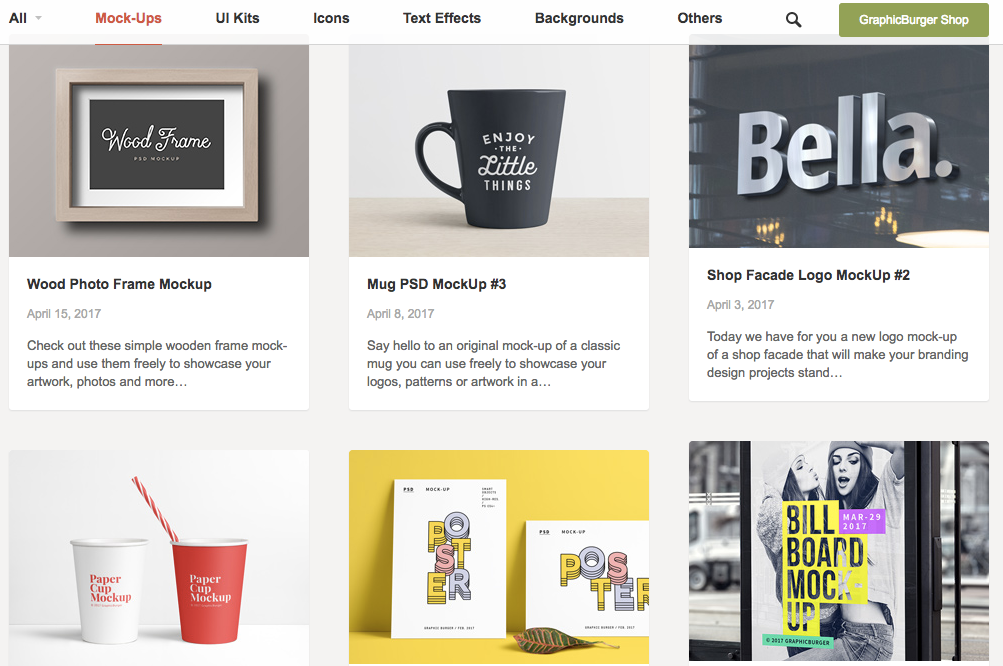
Free 8 Resources For Designers To Get Free Mockup Templates Blog Icons8 Com PSD Mockups Template
DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download 8 Resources For Designers To Get Free Mockup Templates Blog Icons8 Com Your app ui mockup is done! On the layers panel, locate the layer where the image you need to substitute is located. This is where you will place your own design.
Free Ninjamock Online Wireframe And Mockup Tool PSD Mockups Template

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Ninjamock Online Wireframe And Mockup Tool Your app ui mockup is done! Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. This is where you will place your own design.
PSD Mockups Template - Free 4412+ How To Do Design Mockups Yellowimages Mockups Yellowimages
4 Techniques For Creating Mockups To Show Off Your Designs 99designs Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download 4 Techniques For Creating Mockups To Show Off Your Designs 99designs Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. With these generators, you just load up your design and drag and drop it onto the object you want to mockup. This is where you will place your own design.
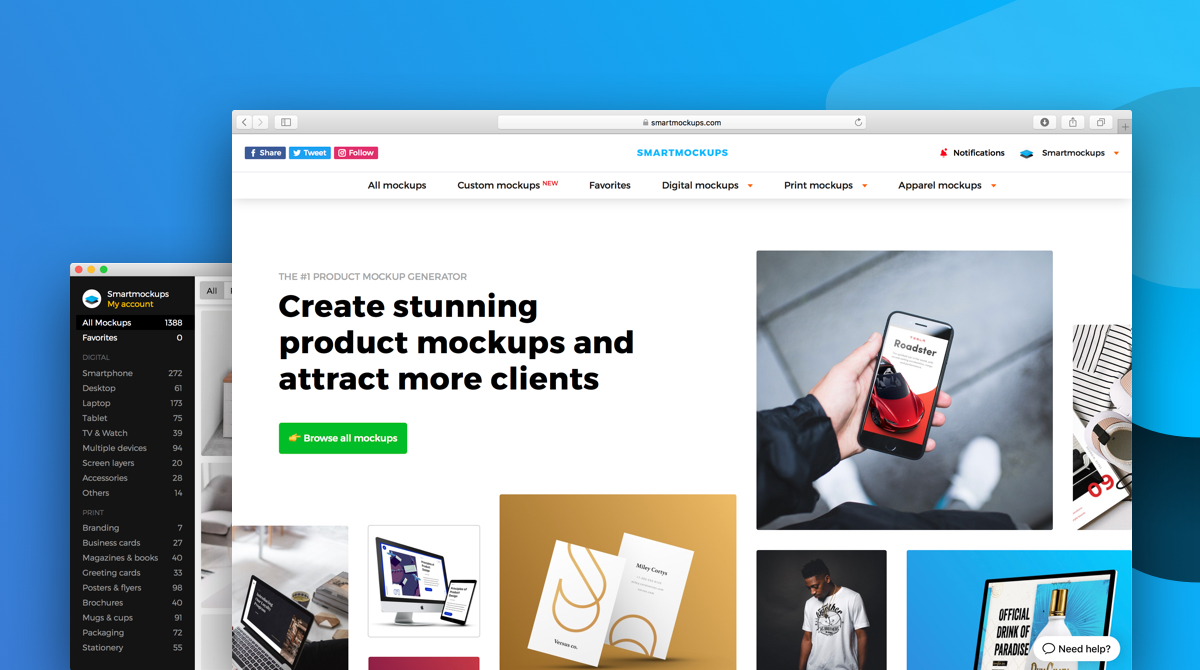
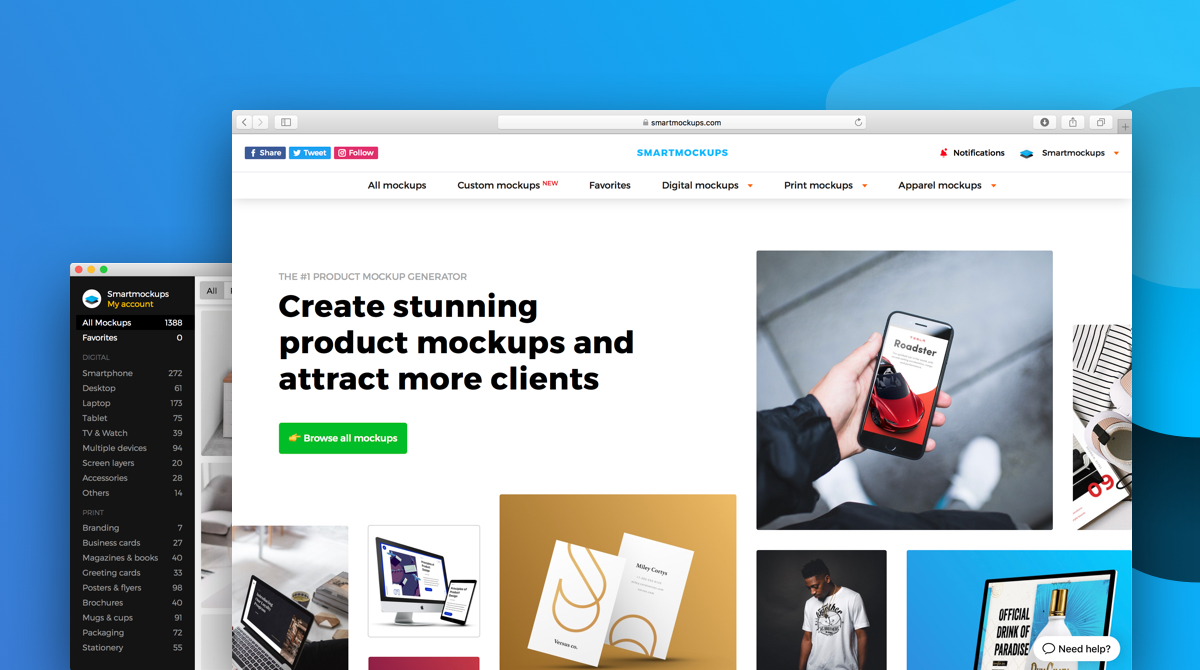
Smartmockups Free Product Mockup Generator Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Smartmockups Free Product Mockup Generator On the layers panel, locate the layer where the image you need to substitute is located. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. The simplest way to create a mockup is to use a mockup generator website.
What Is A Mockup How To Create A Mockup In 2021 Clique Studios Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download What Is A Mockup How To Create A Mockup In 2021 Clique Studios Your app ui mockup is done! This is where you will place your own design. The simplest way to create a mockup is to use a mockup generator website.
Top 5 Best Website To Find Free Mockup Yellowimages
DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Top 5 Best Website To Find Free Mockup The simplest way to create a mockup is to use a mockup generator website. Your app ui mockup is done! On the layers panel, locate the layer where the image you need to substitute is located.
Step By Step Tutorial How To Create A Website Mockup Avoiding Common Mistakes And Pitfalls Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Step By Step Tutorial How To Create A Website Mockup Avoiding Common Mistakes And Pitfalls Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. On the layers panel, locate the layer where the image you need to substitute is located. Your app ui mockup is done!
30 Best Responsive Website App Mockup Templates Design Shack Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download 30 Best Responsive Website App Mockup Templates Design Shack This is where you will place your own design. The simplest way to create a mockup is to use a mockup generator website. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer.
What Is A Mockup And How To Use It A Complete Guide Glorify Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download What Is A Mockup And How To Use It A Complete Guide Glorify On the layers panel, locate the layer where the image you need to substitute is located. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. With these generators, you just load up your design and drag and drop it onto the object you want to mockup.
How To Save Money On Design Mockups Mrs Pinch Yellowimages
DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download How To Save Money On Design Mockups Mrs Pinch On the layers panel, locate the layer where the image you need to substitute is located. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. Your app ui mockup is done!
Screen Mockups How When And Why To Design Ui Mockups Justinmind Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Screen Mockups How When And Why To Design Ui Mockups Justinmind Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. This is where you will place your own design. Your app ui mockup is done!
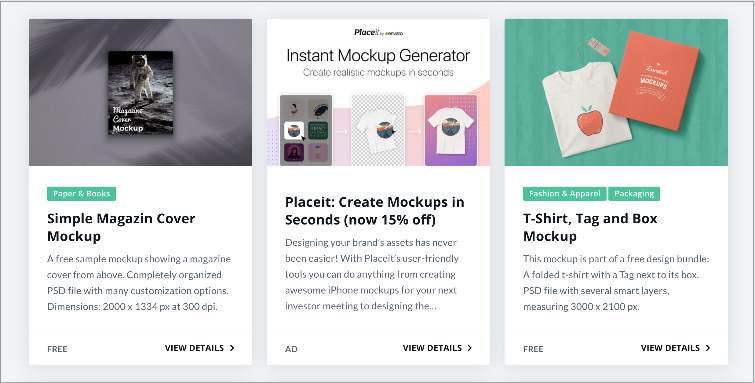
25 Best Places To Get Free Mockup Templates For Designers 2020 Updated Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download 25 Best Places To Get Free Mockup Templates For Designers 2020 Updated This is where you will place your own design. On the layers panel, locate the layer where the image you need to substitute is located. The simplest way to create a mockup is to use a mockup generator website.
Free Print Ad Mockup Psd Zippypixels Yellowimages
DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Free Print Ad Mockup Psd Zippypixels The simplest way to create a mockup is to use a mockup generator website. This is where you will place your own design. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer.
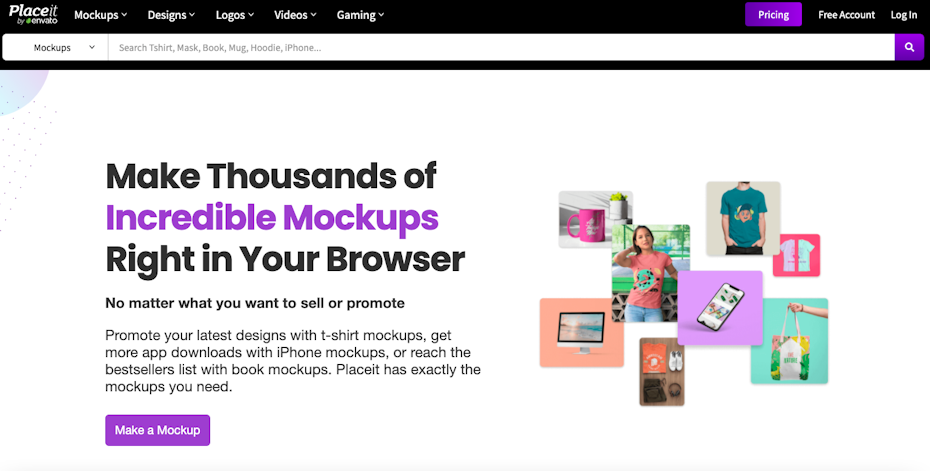
Placeit Review A Detailed Look At This Mockup And Design Software For Ecommerce Yellowimages
DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Placeit Review A Detailed Look At This Mockup And Design Software For Ecommerce With these generators, you just load up your design and drag and drop it onto the object you want to mockup. This is where you will place your own design. The simplest way to create a mockup is to use a mockup generator website.
40 Social Media Mockup Templates Free Candacefaber Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download 40 Social Media Mockup Templates Free Candacefaber The simplest way to create a mockup is to use a mockup generator website. This is where you will place your own design. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer.
Free Software Box Mockup Mockups Design Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Free Software Box Mockup Mockups Design Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. The simplest way to create a mockup is to use a mockup generator website. Your app ui mockup is done!
Create Mockups Online Artboard Studio Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Create Mockups Online Artboard Studio The simplest way to create a mockup is to use a mockup generator website. Your app ui mockup is done! On the layers panel, locate the layer where the image you need to substitute is located.
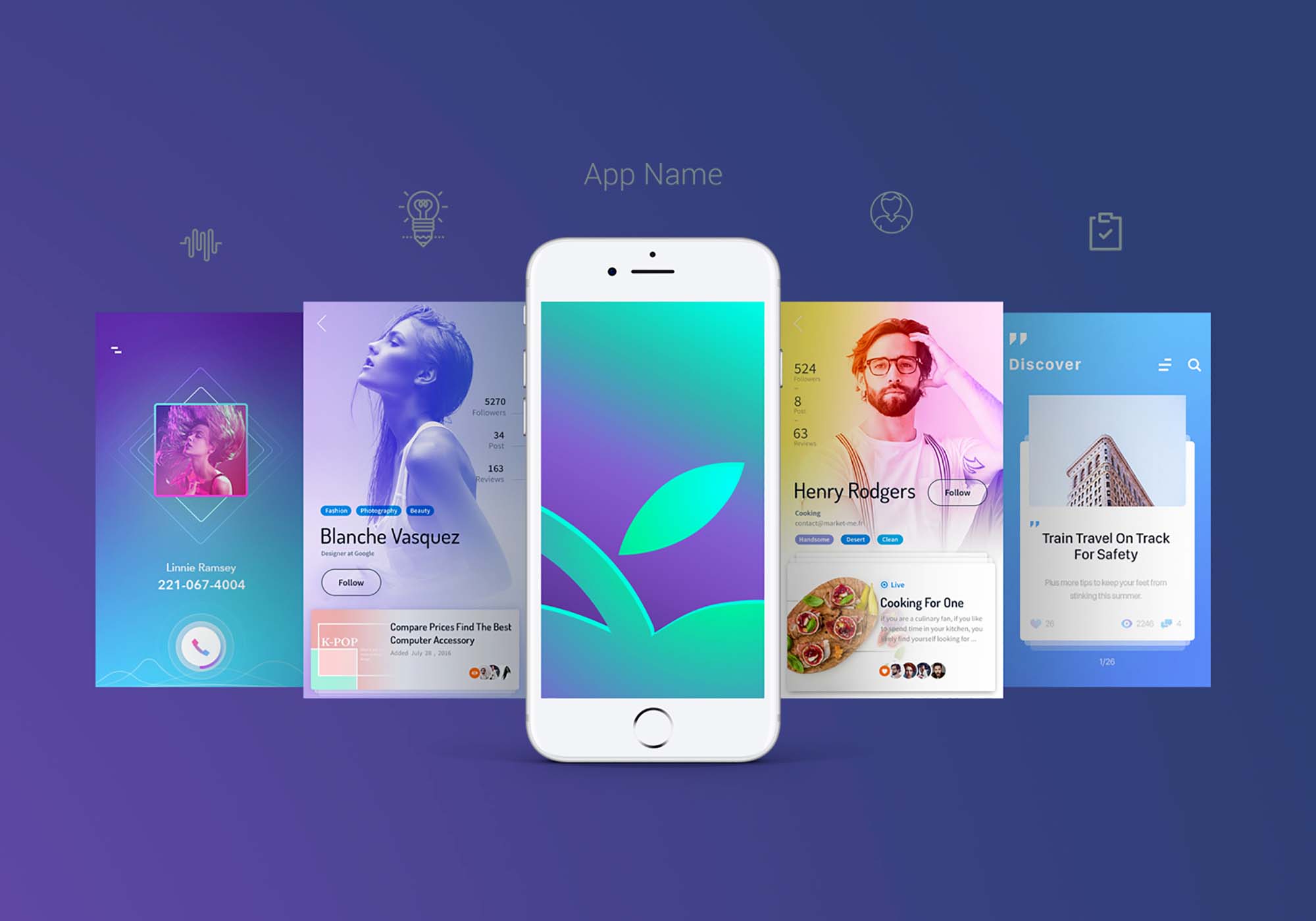
Best Phone Design Pattern Ideas For Your Mockup Yellowimages
DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Best Phone Design Pattern Ideas For Your Mockup The simplest way to create a mockup is to use a mockup generator website. With these generators, you just load up your design and drag and drop it onto the object you want to mockup. This is where you will place your own design.
Wireframes Vs Mockups What S The Best Justinmind Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Wireframes Vs Mockups What S The Best Justinmind With these generators, you just load up your design and drag and drop it onto the object you want to mockup. This is where you will place your own design. Your app ui mockup is done!
Smartmockups Free Product Mockup Generator Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Smartmockups Free Product Mockup Generator On the layers panel, locate the layer where the image you need to substitute is located. Your app ui mockup is done! Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer.
Creating Product Mockups Making The Mockup Denise Anne Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Creating Product Mockups Making The Mockup Denise Anne With these generators, you just load up your design and drag and drop it onto the object you want to mockup. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. Your app ui mockup is done!
4 Techniques For Creating Mockups To Show Off Your Designs 99designs Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download 4 Techniques For Creating Mockups To Show Off Your Designs 99designs The simplest way to create a mockup is to use a mockup generator website. This is where you will place your own design. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer.
Website Mockups The Complete Guide Justinmind Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Website Mockups The Complete Guide Justinmind This is where you will place your own design. The simplest way to create a mockup is to use a mockup generator website. With these generators, you just load up your design and drag and drop it onto the object you want to mockup.
Best Phone Design Pattern Ideas For Your Mockup Yellowimages
DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Best Phone Design Pattern Ideas For Your Mockup Your app ui mockup is done! The simplest way to create a mockup is to use a mockup generator website. On the layers panel, locate the layer where the image you need to substitute is located.
How To Use Mockups Mockups Design Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download How To Use Mockups Mockups Design Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. The simplest way to create a mockup is to use a mockup generator website. On the layers panel, locate the layer where the image you need to substitute is located.
Website Mockups The Complete Guide Justinmind Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Website Mockups The Complete Guide Justinmind Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. Your app ui mockup is done! The simplest way to create a mockup is to use a mockup generator website.
4 Techniques For Creating Mockups To Show Off Your Designs 99designs Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download 4 Techniques For Creating Mockups To Show Off Your Designs 99designs On the layers panel, locate the layer where the image you need to substitute is located. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. This is where you will place your own design.
What Is A Mockup The Final Layer Of Ui Design Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download What Is A Mockup The Final Layer Of Ui Design On the layers panel, locate the layer where the image you need to substitute is located. The simplest way to create a mockup is to use a mockup generator website. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer.
Video Should I Do Design Mock Ups For Clients Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Video Should I Do Design Mock Ups For Clients Your app ui mockup is done! This is where you will place your own design. With these generators, you just load up your design and drag and drop it onto the object you want to mockup.
How To Use A Mockup Template In 3 Easy Steps Creative Market Blog Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download How To Use A Mockup Template In 3 Easy Steps Creative Market Blog This is where you will place your own design. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. On the layers panel, locate the layer where the image you need to substitute is located.
25 Best Logo Branding Mockup Templates Free Paid 2021 Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download 25 Best Logo Branding Mockup Templates Free Paid 2021 The simplest way to create a mockup is to use a mockup generator website. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. With these generators, you just load up your design and drag and drop it onto the object you want to mockup.
Free Canvas Mockup Psd Yellowimages
DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Free Canvas Mockup Psd Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. On the layers panel, locate the layer where the image you need to substitute is located. The simplest way to create a mockup is to use a mockup generator website.
Free Canvas Mockup Psd Yellowimages
DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Free Canvas Mockup Psd With these generators, you just load up your design and drag and drop it onto the object you want to mockup. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. The simplest way to create a mockup is to use a mockup generator website.
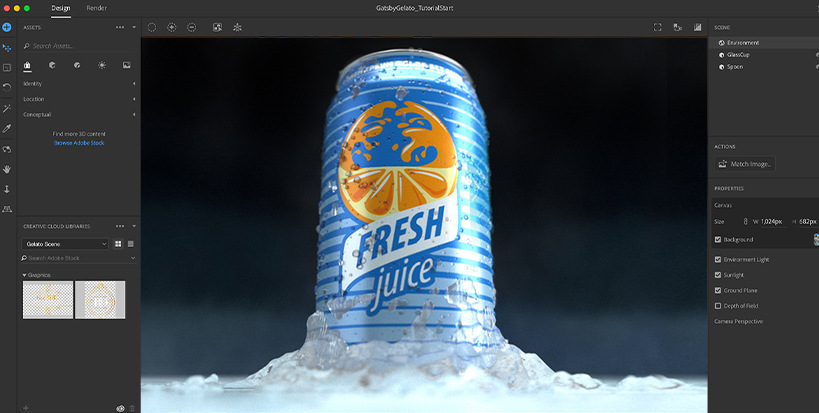
Packaging Design Design Your Own Packaging Adobe Dimension Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Packaging Design Design Your Own Packaging Adobe Dimension The simplest way to create a mockup is to use a mockup generator website. With these generators, you just load up your design and drag and drop it onto the object you want to mockup. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer.
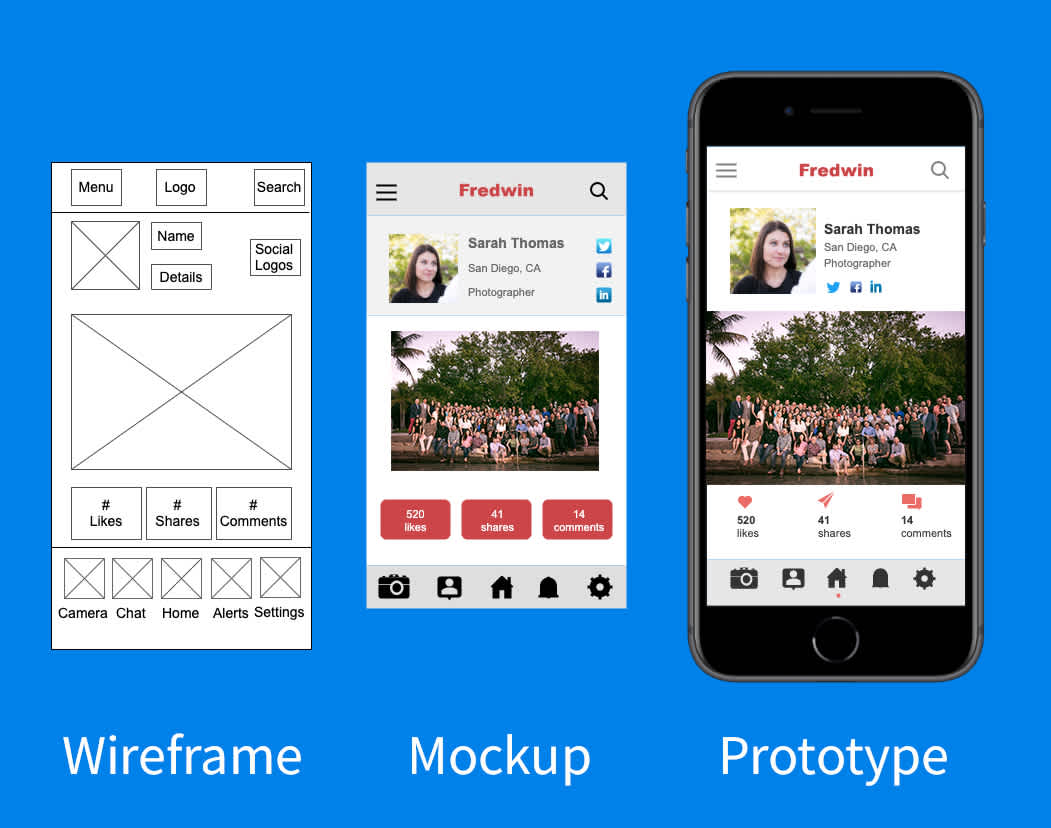
Wireframe Vs Mockup Vs Prototype Aha Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download Wireframe Vs Mockup Vs Prototype Aha On the layers panel, locate the layer where the image you need to substitute is located. Delete the current image content and replace it with your own app screen design, clipping it to the screen shape by dragging the app layer to the top of the image layer. Your app ui mockup is done!
50 Must Have Free Premium Psd Mockups For Instant Design Approvals Website Mockup Free Web Design Web Design Templates Free Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download 50 Must Have Free Premium Psd Mockups For Instant Design Approvals Website Mockup Free Web Design Web Design Templates Free Your app ui mockup is done! The simplest way to create a mockup is to use a mockup generator website. On the layers panel, locate the layer where the image you need to substitute is located.
How To Make A Mockup Without Photoshop Yellowimages

DOWNLOAD FREE MOCKUPS YELLOWIMAGES HERE
Back to List of Free 4412+ How To Do Design Mockups Yellowimages Mockups
Download How To Make A Mockup Without Photoshop Your app ui mockup is done! This is where you will place your own design. The simplest way to create a mockup is to use a mockup generator website.
